仕事用ノートPCのSSDの空き容量が減って来たので外付けを検討しました。
自分の持ち物ならSSDを換装するのですがそうもいかず…
外部ドライブはセキュリティの問題があるので、もちろんビットロッカーで暗号化して重要データは保管せず。
最悪、壊れてもプログラムのソースなどはgitにあるので問題なしという条件付きです。
最初は余ったSATA3.0のSSDを外付けケースに入れて使おうと思っていたのですが、目新しいものが好きなのでNVMeのSSDを外付けで使ってみようと思ったわけです。
Thunderbolt3のエンクロージャー(外付けケースのこと)を探したのですが、と・て・も 高いです。
確かに速度は魅力ですしノートPCにThunderbolt3の端子もあるので最速を目指すならThunderbolt3なのですが…
ということで予算の関係からUSB3.1(Gen2)で接続できるNVMeのエンクロージャーを探しました。
NVMeというだけで選択肢は少ないわけですが、メジャーなチップは2~3種類しかないようで、性能は殆ど同じようです。
Amazonの評価は100くらいはないとあてにならないので、今回は評価をあまり気にせずに買いました。
もちろんチップを表記しているものから選択しました。
TXIKI(ティキ)というエンクロージャーとかなり迷いましたが、チップは同じでしたし付属のケーブルも多いQNINEというメーカーのものを買ってみました。
QNINE M.2 NVMEエンクロージャー

付属品が沢山入ってました。
NVME SSDエンクロージャー本体
タイプC-タイプCケーブル
Cタイプ – タイプAケーブル
シリコンパッド(厚みの違う3種類)
精密ドライバー(小さいのと大きいのの2個)
マニュアル

マニュアルは写真付きなので、誰でも組み立て可能かと思います。

SSDはNVMeタイプのものを選択します。
同じM2タイプでもSATA接続のものは使えないので注意が必要です。
(逆にエンクロージャーがM2 SATAのものを購入した場合は、逆にNVMeのSSDは使えません)
NVMeのSSDはSATAタイプのものより速度が速い代わりに高価です。
但し、今回使うエンクロージャーはUSB3.1(Gen2)なので、SATA3.0の倍の速度も出れば頭打ちです。
(シーケンシャルは頭打ちですが、ランダムはそうそう頭打ちにならないので、意味がないわけではないです)
ということでそこそこの性能のものを選びました。
重要なデータを入れたり、システムドライブとして考えていたら選択しなかったと思います。
(速度やQLCであることなどを考えると無理かなと)
Intel SSD 660p Series 512GB SSDPEKNW512G8X1

信頼性に劣るとはいえ、一応Intel製なのでまあ大丈夫でしょう…

このエンクロージャーは下の写真で分かるように青白いLEDが強力に光ります。
明るい環境で利用する場合は問題ないと思いますが、暗いところだと明るすぎると思います。
まぶしい場合はふさいだ方がいいかもしれません。

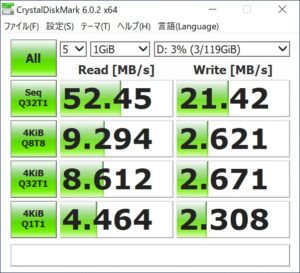
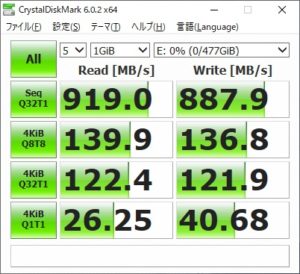
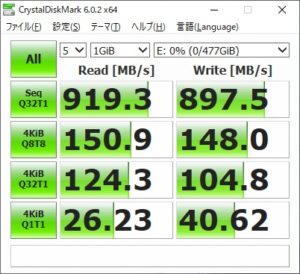
CrystalDiskMarkで速度を計ってみました。
SATA接続とは明らかに速度が変わります。
(ただし体感できるかは別問題ですw)
これなら外付けとしては十分な速度が出ていると思います。
(メインでもSATA接続のものよりは断然早いです)


ベンチを走らせたあとは、まあまあ温かくなります。
熱いということはないです。
NVMeなのでこれくらいの温かさにはなると思いますので、全く問題ない範囲かと思います。
耐久性はこれから使っていってからですが、今のところおすすめの組み合わせです。
オマツリライフ別館
¥26,639 (2026/01/02 06:10時点 | 楽天市場調べ)
 ポチップ
ポチップ